2018 was an awesome year for the web. I learned a lot and was able to translate that knowledge into the real world. Time sure flies!
I looked back at Antoni Zolciak’s article that he wrote at the beginning of the year to compare how his predicted trends would stack up. The results are interesting and I have to honor him for his predictions.
My only wish now is to remove the excess clutter of some modern web browsers…

…Christmas came early.
Accelerated Mobile Pages

If I were to look back in 2018, it seems like there was a gigantic push in creating things much more accessible. And thank god there was one, because websites are getting way too bloated.
Google AMP is an open-source technology by Google that turns content driven web pages into extremely fast to load websites, mostly for mobile. There is a lot of things it does to do this but the important thing to take away from this is that it powers a lot of the internet.
Of course, this has come with a lot of critism. Especially since it follows Google’s aggressive business practices.

Regardless of any political or business incentives, Google AMP has skyrocketed in popularity and continues to push it’s mission of better performance on mobile devices.
Progressive Web Applications (PWA)

If you are a web developer than you for sure know what a Progressive Web Application is.
Progressive web applications are fast, reliable and engaging web experiences that feel like native applications. A great example of this is this website here. Dev.to.
In this tweet I download a pokedex app that felt like a native application.
Google has also been making a huge push for PWA’s with its new Lighthouse service that determines where you can improve your website. Again, Google is making a huge effort in web performance which is a highlight of this year.

A lot of different companies will vouch for PWA implementation as some has seen it do a lot of good for their business.
The future of PWA’s looks great and I am looking forward to ways we can keep going.
Single Page Application Frameworks

Single page applications are constantly getting bigger. JavaScript frameworks to build these applications are also getting a lot more popular. Why wouldn’t they? They provide a lot of amazing features for developers.
We can’t talk about JavaScript without JavaScript Fatigue. How often do you see people wondering which one to start with?

All of them are extremely popular and you won’t lose choosing any of them.
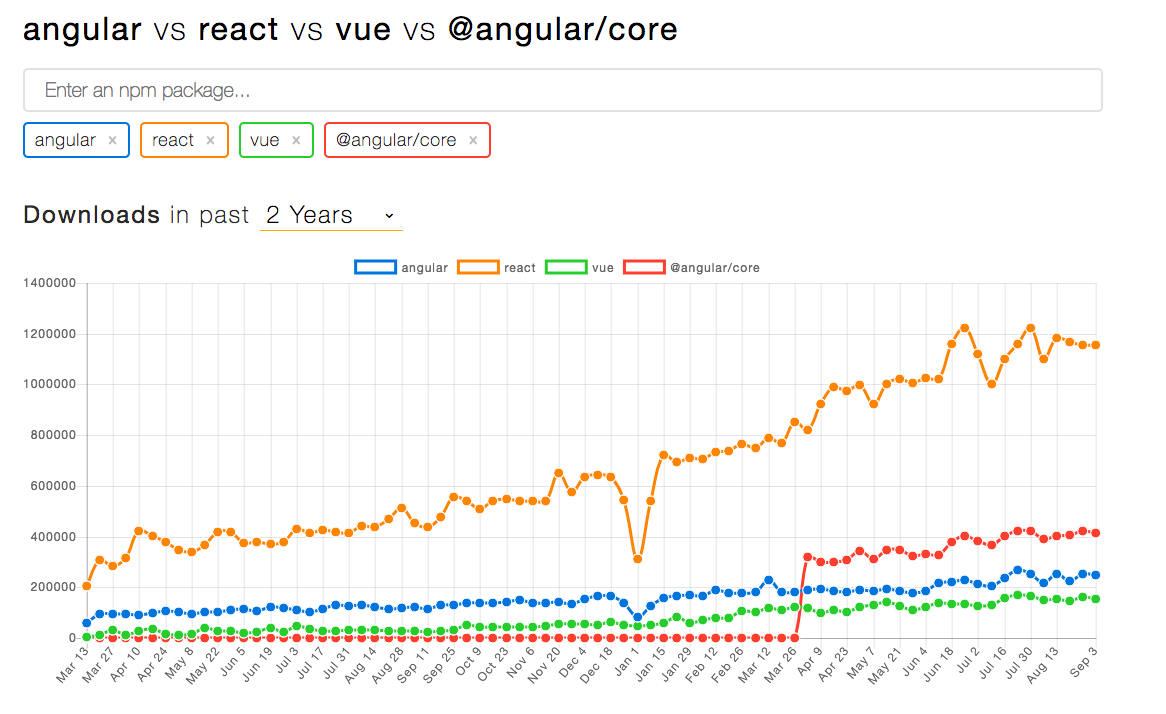
What can we take away from all of the JavaScript frameworks in 2018?
Well, the ecosystem is huge. Even if you go with Vue, Angular, React or Bottle.js (I made that one up), you’ll be in an ecosystem where you can find the right packages and solutions that fit your problem.
This is why Single Page Applications were so powerful in 2018. The ecosystem’s rapid growth allowed all of these frameworks to really excel with experienced and new developers and it’s only growing from here.
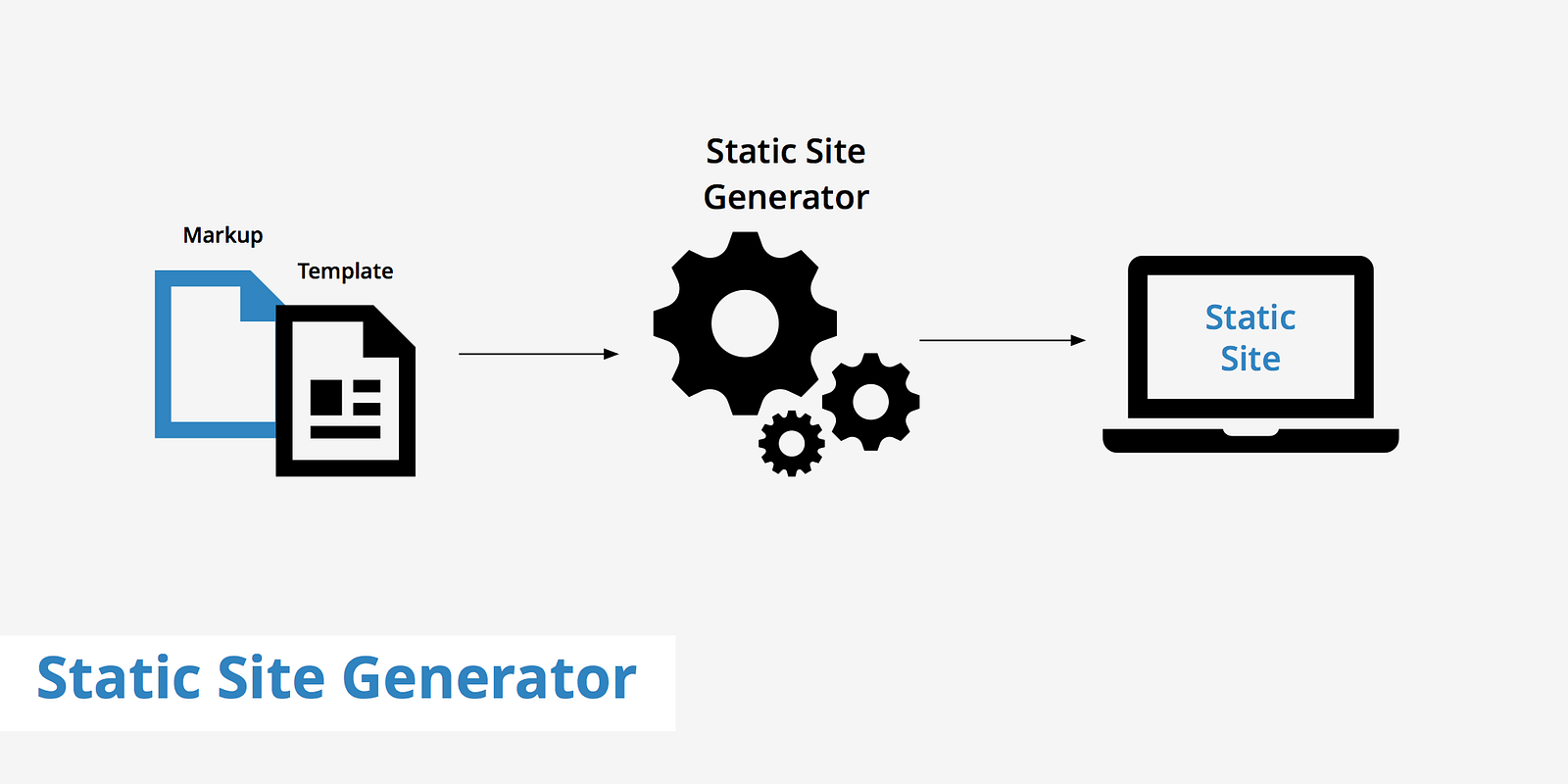
Static Websites

Static site generators have been really popular the last couple of years but have skyrocketed in 2018.
You might know of such static site generators like:
- Hugo
- Jekyll
- Nuxt
- Next
- Gatsby
Personally, I gave Gatsby my favorite development tool of 2018 on Emma Wedekind’s tweet.

So what makes static site generators so great? Well it’s the performance and the ability to create many pages fast. If you are creating a website that requires minimal maintenance (like a blog) this is the right step for you.
It isn’t just the static site generators itself that have become really popular, but the services that go alongside of it as well. Services like Netlify allow you to host websites for free while including cloud features to add dynamic abilities to it.
It really is awesome.

Static site generators have been very popular with the release of Nuxt and Gatsby that are powered by server-side rendered JavaScript. Netlify just made it grow even faster.
What can we take away from 2018?
Simple. In 2018, the web focused on performance and accessibility. I gave a brief history of the web and how it became increasingly bloated here.
With big tech companies big push in faster content, it seems like technologies like AMP, Static Site Generators and Progressive Web Apps are here to stay.